使用jsDelivr+PicGo对图片进行cdn加速
GitHub Pages上图片的访问速度不佳,而且使用不便,现在来用GitHub+jsDelivr+PicGo解决这个问题。
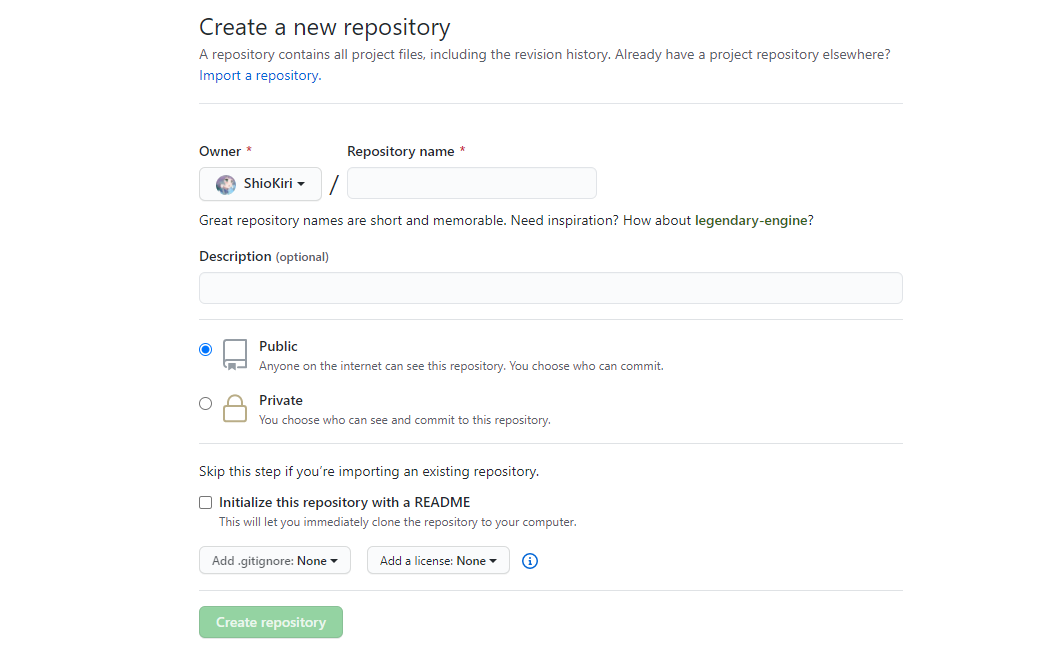
一、新建GitHub仓库

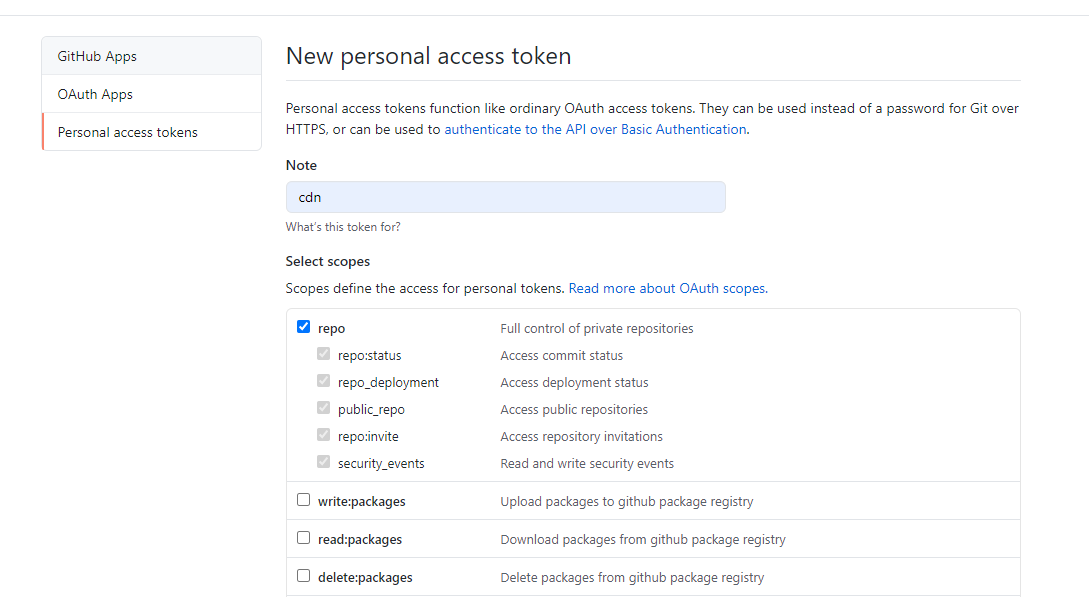
二、生成token,保存

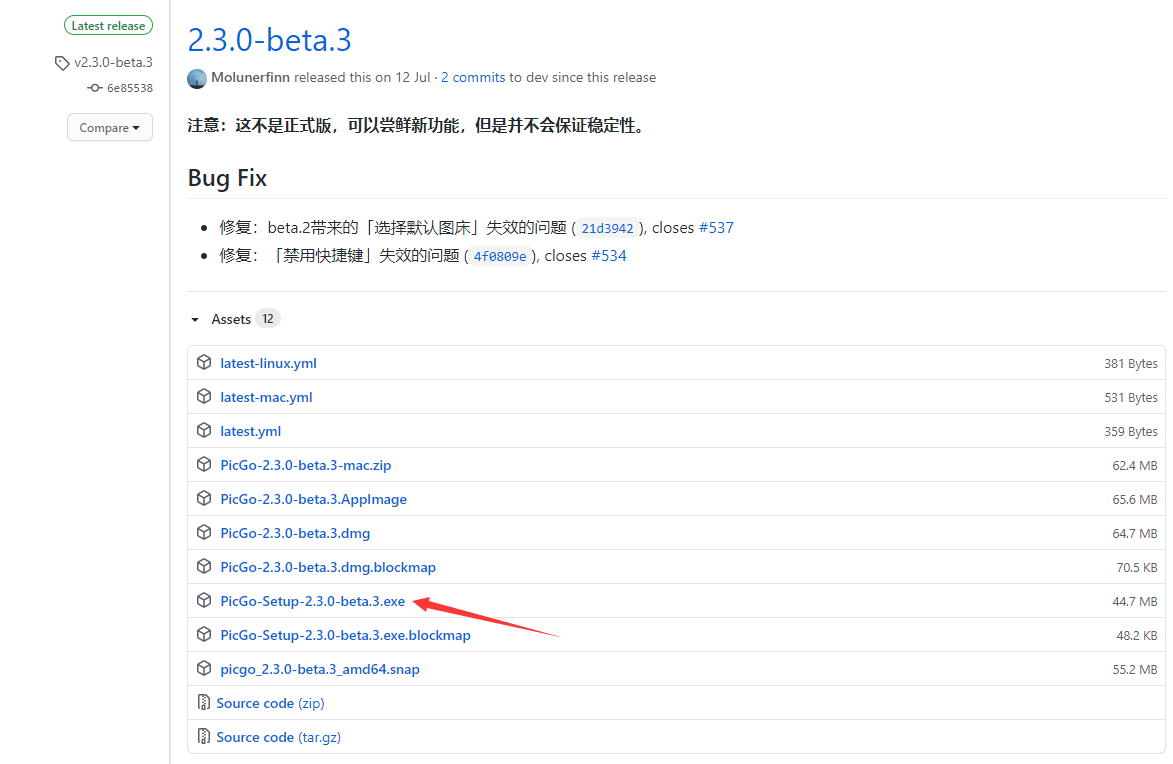
三、下载PicGo,安装
使用手册:https://picgo.github.io/PicGo-Doc/zh

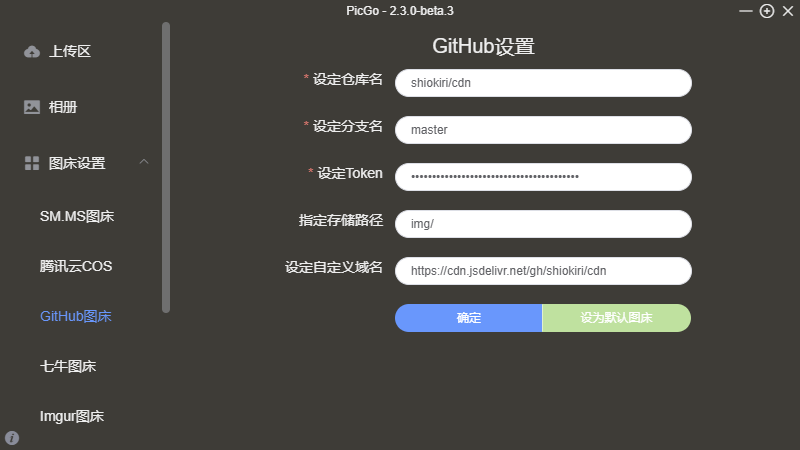
四、配置PicGo

五、使用
直接引用使用方法:https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径
如果不写版本号,将直接引用最新版
其它:如果需要使用版本号就在release发布,一次不超过50MB。
本文由 落影汐雾 原创,采用 保留署名-非商业性使用-禁止演绎 4.0-国际许可协议
本文链接:https://x.lyxw.xyz/2020/cdn/